
使用li标签优化网站导航的技巧 – www.19fff.com
在设计网站时,一个好的导航栏对于用户体验至关重要。优秀的网站导航能够帮助用户快速找到所需内容,提高用户留存率和转化率。而使用li标签来定义网站导航是一种常见且有效的技巧。本文将介绍一些使用li标签优化网站导航的技巧,让你的网站导航更加友好和易用。
1. 使用无序列表(ul)和有序列表(ol)
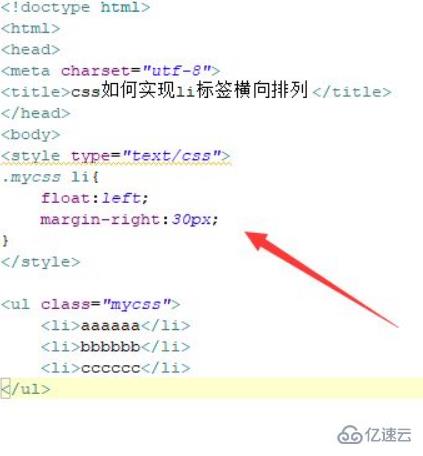
在HTML中,我们可以使用无序列表(ul)和有序列表(ol)来创建导航栏。无序列表使用
2. 嵌套使用li标签p
使用嵌套的li标签可以创建更复杂的导航结构。例如,可以在一个
- 或
- 标签,以创建下拉菜单或子菜单。这样可以节省页面空间,使导航更加紧凑和易于浏览。
p
3. 为每个li标签添加合适的样式
为每个
可以为
4. 添加合适的hover效果
使用CSS的:hover伪类可以为导航项添加鼠标悬停效果,提升用户的交互体验。
可以为
5. 使用JavaScript或jQuery实现交互效果
除了CSS,还可以使用JavaScript或jQuery来实现更多的导航交互效果。例如,可以使用jQuery的.slideToggle()方法来实现下拉菜单的展开和收起,为用户提供更多的操作选项。
总结:
使用li标签优化网站导航可以使导航栏更具结构性和可扩展性,同时也能提高用户体验。通过嵌套使用li标签和添加合适的样式和交互效果,可以使网站导航更加友好和易用。希望本文提供的技巧能够帮助你优化网站导航,提升用户体验。p
来源:www.19fff.com
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END











暂无评论内容